
土地の最適な活用方法を一括提案!
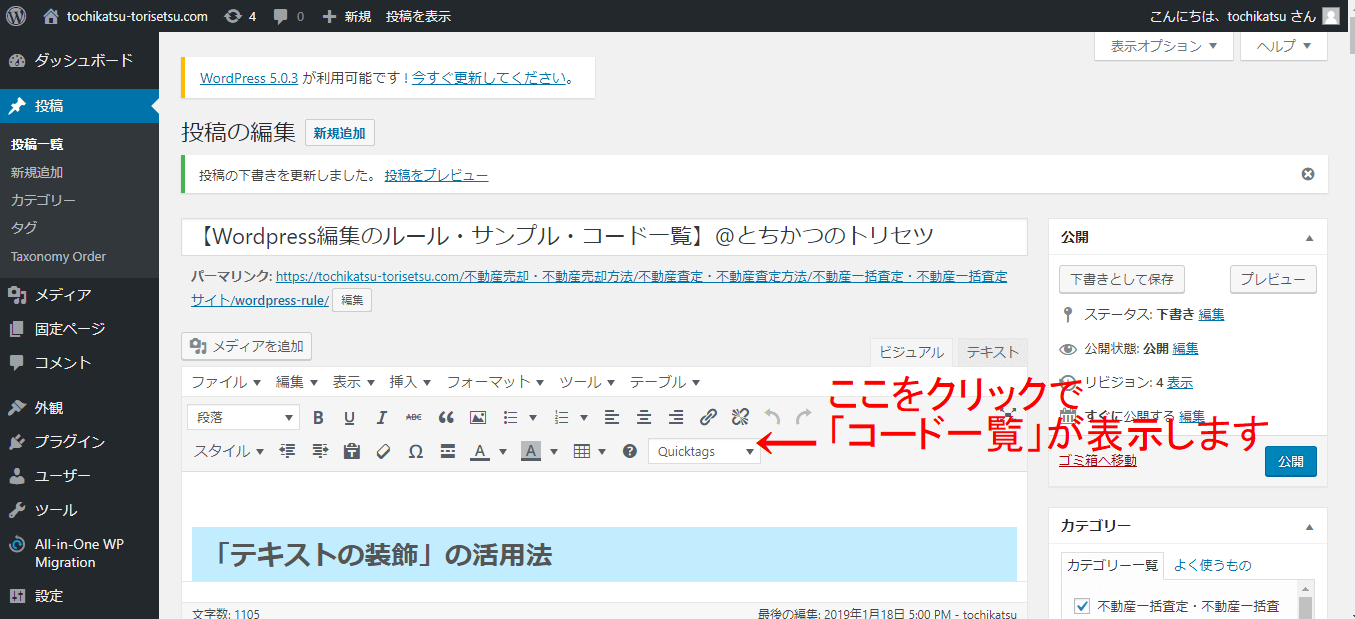
「テキストの装飾」の活用法
大切な用語や要点
→■赤文字(大切な用語や要点)
重要なポイント(要素・要因・意見など)
→■太字+黄マーカー(重要なポイント)
ポジティブなポイント(要素・要因・意見など)
→■赤マーカー(ポジティブなポイント)
ネガティブなポイント(要素・要因・意見など)
→■青文字(ネガティブなポイント)
「MEMO」の活用法
- 用語の解説や補足などがあるときに使う
↓
[memo title="MEMO"]ここに文章[/memo]
「注意」の活用法
- 注意事項、注意するべきことがあるときに使う
↓
[alert title="注意"]ここに文章[/alert]
「ここにタイトル①」の活用法
- チェックポイント
- この項目でのまとめとして(項目での後尾で)
”ここにタイトル”部分は内容にマッチしたタイトルを入れてください。
↓
[box class="box29" title="ここにタイトル"]文章[/box]
「ここにタイトル②」の活用法
- ああああああ
- いいいいいい
- うううううう
- ええええええ
- おおおおおお
- この項目でのポイントとして(項目での冒頭で)
”ここにタイトル”部分は内容にマッチしたタイトルを入れてください。
↓
[box class="box32" title="ここにタイトル②"]
[list class="ol-circle li-accentbdr acc-bc-before"]
<ol>
<li>ああああああ</li>
<li>いいいいいい</li>
<li>うううううう</li>
<li>ええええええ</li>
<li>おおおおおお</li>
</ol>
[/list][/box]
「フロー・手順」の活用法
- STEP.1タイトル1中身1
- STEP.2タイトル2中身2
- STEP.3タイトル3中身3
- STEP.4タイトル4中身4
- STEP.5タイトル5中身5
- ステップやフロー、手順の説明があるときに使う
”フロー・手順”部分は内容にマッチしたタイトルを入れてください。
↓
[timeline] [tl label='STEP.1' title='タイトル1'] 中身1 [/tl] [tl label='STEP.2' title='タイトル2'] 中身2 [/tl] [tl label='STEP.3' title='タイトル3'] 中身3 [/tl] [tl label='STEP.4' title='タイトル4'] 中身4 [/tl] [tl label='STEP.5' title='タイトル5'] 中身5 [/tl] [/timeline]
「一括査定サイトの評価」の活用法
総評に対するコメント
ここに文章
- 一括査定サイトに対する評価を必ずお願いします
”一括査定サイト”部分は査定サイト名を入れてください。
↓
[rate title="一括査定サイトの評価"] [value 3.5]サービス名の知名度[/value] [value 4]査定可能な不動産の幅[/value] [value 5]口コミ・評判[/value] [value 2]査定までの時間[/value] [value 1.5]査定後のサポート[/value] [value 4.5 end]総合評価[/value]
総評に対するコメント
ここに文章
[/rate]「吹き出し」の活用法
 太郎
太郎
 花子
花子
- 会話風に見せる
- アドバイス
- ○○の声
- ユーザーの悩みや疑問
など
↓
[say name="太郎" img="画像のURL"]ここに文章[/say]
[say name="花子" img="画像のURL" from="right"]ここに文章[/say]
「画像の上に文字」の活用法
「画像上にのせる文字」

- その項目のタイトル
- その項目の内容を表す名詞・名目・キャッチ―
など
↓
[texton img="画像のURL" title="画像上にのせる文字"]
「Q&A」の活用法
??????
ああああああ
- Q&A形式があるときに使う
↓
<p class=”hh hhq”style=”color: #3366ff;”>質問</p>
<p class=”hh hha”>回答</p>
「特徴まとめ(最後)」の活用法
魅力(メリット・強み)
- ○○○○
- ○○○○
- ○○○○
- ○○○○
マイナス要因(デメリット)
- ○○○○
- ○○○○
- ○○○○
- まとめの最後に、総合的に見た特徴をわかりやすくまとめて紹介するときに使う
↓
[box class="box30" title="「一括査定サイト名」の特徴まとめ"]
<strong><span class=”red”>魅力(メリット・強み)</span></strong>
<ul>
<li>○○○○</li>
<li>○○○○</li>
<li>○○○○</li>
<li>○○○○</li>
</ul>
<strong><span style=”color: #3366ff;”>マイナス要因(デメリット)</span></strong>
<ul>
<li>○○○○</li>
<li>○○○○</li>
<li>○○○○</li>
</ul>
ここまでです。
薄い水色背景+上下線
グレイ囲み
薄い水色背景
二重囲み
薄い水色背景+点線囲み
オレンジ色背景+横線
赤の背景+上線+赤文字
ミントカラー+上線
影+ネイビー上線
水色背景+立体
最新記事 by 道下 真 (全て見る)
- 不動産の売却を依頼する際、不動産屋はどのように選べいい? - 2020年6月25日
- 新築を売るとき絶対に”損”をしないように売却するにはどうすればいい? - 2019年10月15日
- 【WordPress編集のルール・サンプル・コード一覧】@とちかつのトリセツ - 2018年1月18日